WordPressでJINを使用している方って多いですよね!
使いやすくて難しいCSSもそこまでいじらなくていいので初心者の方には
もってこいなWordpressテーマだと思います!
記事作成で「テキストモード」を使用している方と「ビジュアルモード」を
使用している方がいらっしゃると思いますが、
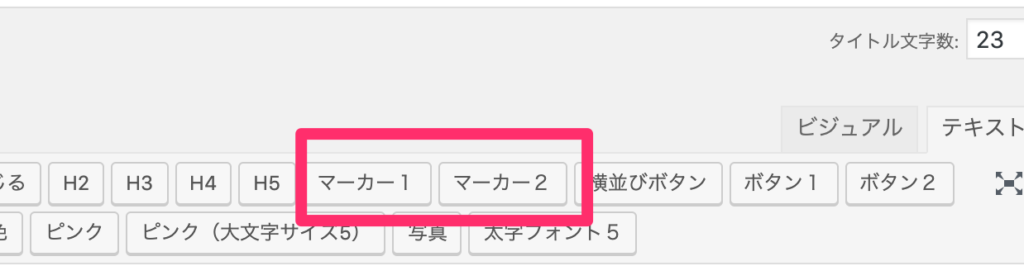
テキストモードにはあってビジュアルモードにはないのがある…
ってのに気がついた方いらっしゃいます?
はい、マーカーです!!
テキストモードにはマーカーがあるのになんでかビジュアルモードにはない…。
たしかに背景色はあるんですがマーカーとは少し違いますよね!
マーカー2
背景色(黄色)
マーカーをビジュアルモードに出すやり方をご説明致します!
ワードプレスのJINでマーカーをビジュアルモードで出す方法
テキストモードだと特に最初からマーカー1と2は入っていますよね!

これをビジュアルモードで出すには「スタイルタブからマーカーを選択する」と公式サイトにも載っていますがどこにも見つかりませんよね(泣)
実は「スタイルタブ」を表示させるには【TinyMCE Advanced】のプラグインをインストールする必要があります!
TinyMCE Advancedをインストールする
プラグインをダウンロードして有効にしましょう!
プラグインの追加やインストール方法に有効化などわからなければ
下記の記事を参考にしてくださいね!

TinyMCEでビジュアルモードにスタイルを入れる
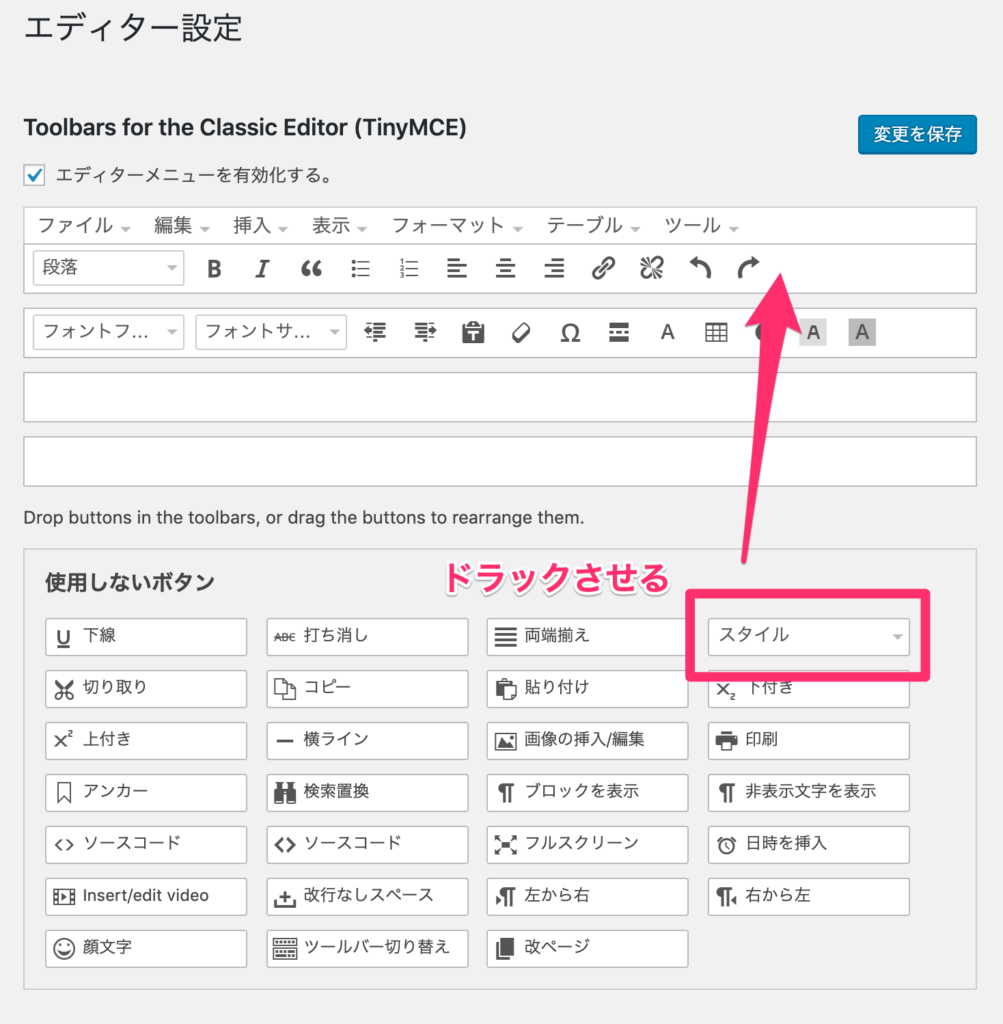
【ダッシュボード】→【設定】→【TinyMCE Advanced】
でTinyMCE Advacedを開いてスタイルをドラックさせます(下記参照)

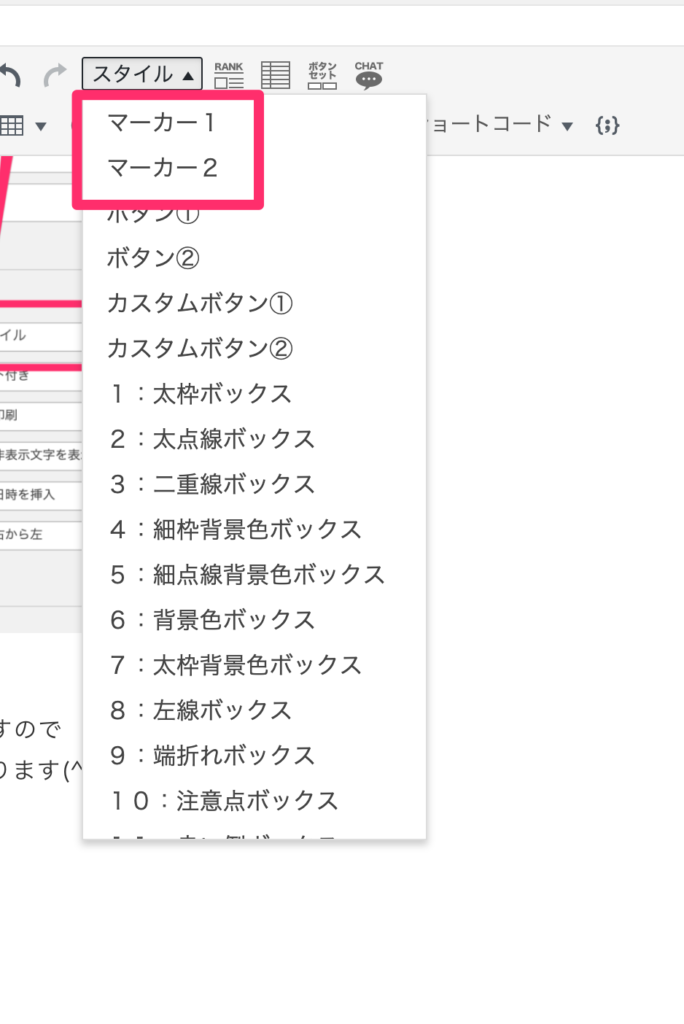
更新後に確認するとビジュアルモードにスタイルが入っていますので
これでマーカーをビジュアルモードでも快適に使えるようになります(^^)

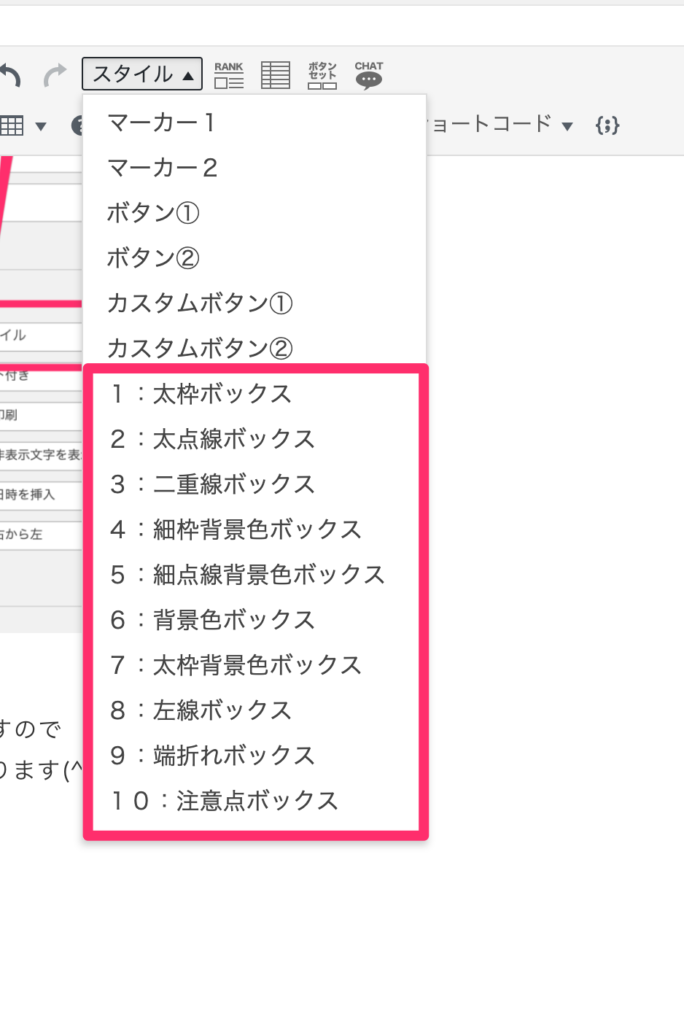
マーカーだけじゃなくボックスも楽に!
お気づきの方もいらっしゃると思いますが、
スタイルの中にはボックスが入っているのでボックスのコードをコピーしてテキストに貼り付けていた方も楽になりますよ♪

使いやすかったり効率できるプラグインはインストールして、
記事作成をサクサクできるように進めていきましょう♪♪




コメント