WordPressで人気のテーマである「JIN」のボタンが本当に使いやすいです。
訴求記事を作成するときは広告記事をポンッ!と貼るのではなく、
ボタンがあったほうがクリック率も高まると言われていますよね。
JINで簡単にボタンを入れられるはずなのにボタンが小さくてどう対応したらいいかわからない…という方に対処法を解説していきます!
JINでボタンが小さい
本来ショートコードからボタンを選択すると大きさはこれくらいですよね。

ですが
稀に何回や、ってもこのくらい小さなボタンしかでない場合があります。

小さかったら見栄えも悪いですよね…。
JINのボタンを大きくする方法
CSSをいじることになります。
CSSって聞くとアレルギー反応が出る方もいるかもしれませんが、
JINは本当に!簡単なのでご安心ください(^^)
CSSに導入するコード
下記のコードをCSSに導入しますので
コピーしておいてください。
/*ボタン1のカスタマイズ -縦:20px 横100px*/
.color-button01 a{
padding:20px 100px;
}
/*ボタン2のカスタマイズ -縦:20px 横100px*/
.color-button02 a{
padding:20px 100px;
}
コードをCSSに追加する
ダッシュボード内から、
- 外観
- カスタマイズ
- 追加CSS
追加CSSに内に↑でコピーしたコードを貼り付けて公開しましょう!

追加CSSにコードを入れても直らない!
追加CSSに正しくコードを入れて公開しているはずなのにボタンの大きさが全く変わらないよ〜っていう方はキャッシュをクリアしましょう!!
理由としては、パソコンはインターネット上で表示したデータを一時的に保存しているんです。その為、更新しても前のデータを読み込んでしまうから保存してある履歴をクリア(消す)すると直ることが多いです!
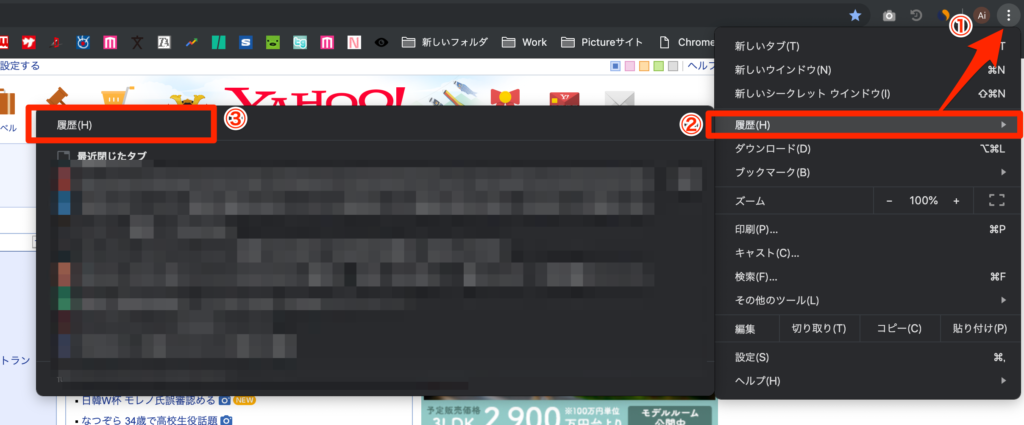
キャッシュのクリア方法(Chrome)
キャッシュのクリアをChromeでする方法を解説していきます!
- 右上ポチをクリック
- 履歴
- 履歴をクリック

- 閲覧履歴データを消去する

- データを消去する

JINの新ボタンは使いやすい!
クリックを促すときにボタンは本当に有効ですし、
サイトに訪問してくださる方にもわかりやすいです!
トレンドアフィリエイトやASPの案件などJINのテーマを利用すると
サイトの見栄えがアップしますので是非使いこなしてくださいね!





コメント